みなさんはプログラミングでの基本の3つの処理「順次・分岐・反復」をご存知でしょうか?
そんな基本処理3つを分かりやすく例えや図をしながら説明していくのに加え、最後にプログラミングのおすすめの学び方について紹介します!
基礎をしっかりすることによって、今後のプログラミングがしやすくなります。
プログラミング講師で普段子供たちに教えている私がプログラミングを知らない人でも分かるように詳しく説明するので気軽にぜひご覧ください!
プログラミングの基本的な構造の3つ「順次・分岐・反復」

プログラミングは難しいと感じてしまう方も多いと思いますが、基本的な動きは「順次・分岐・反復」という3つの構造で成り立っています。
この3つを組み合わせたりすることによって、パソコンやスマホ、ゲームなどの複雑な動きを可能にしています。
プログラミングはそもそも何なのか怪しい人はこちらで確認しましょう
⇒子どもに分かりやすく説明したい!プログラミングとは?の教え方

順次処理

まず一つ目が順次処理です。1番目に〇〇する、2番目に〇〇するなど順番に処理をしていく(終わらせていく)ことを順次処理と言います。
一番もととなる考え方です。これにより、プログラミングができます。
例
順次処理はみなさんが意識せずとも行っています。例えばスマホでYouTubeを見たいとなったときはこのようになっています。
1.スマホの電源ボタンを押す
2.パスワードを打つもしくは、指紋、顔認証をする
3.YouTubeアプリを押す
このように順番に物事を行っています。料理を作る、ゲームで遊ぶときなども順次処理をしています。
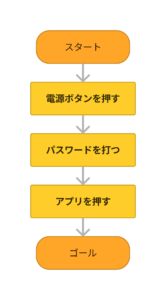
フローチャート
フローチャートという日本語に直すと「流れ図」という図を使うことによって、分かりやすく伝えることもできます。
例えのフローチャートはこのような形になります。

一直線で処理がされていっています。
分岐処理

分岐処理も多く使う処理になります。英語を習うと出てくる「if(もし~)」がこちらにあたります。分岐処理とは〇〇の条件が成り立ったときにに2手だったりいくつかに分かれて処理をしていく(終わらせていく)ことです。
例
分岐処理も順次処理と同様にみなさんが意識せずとも行っています。例えば電話をかけるときはこのようになっています。
1.電話をかける
2.電話がつながる
2-1.もし電話がつながったとき
通話(お話し)
2-2.もし電話がつながらなかったとき
履歴(メッセージを残す)
3.電話をやめる
このようにもし「電話がつながったとき」と「電話がつながらなかったとき」で行うことが変わります。こちらを分岐処理といいます。
フローチャート
分岐処理の例に挙げたフローチャートはこのような形になります。

言葉での説明より、図を使うと分かりやすいと思います。
反復処理

最後は反復処理です。反復処理とは〇〇の条件をクリアするまで繰り返し処理をしていく(終わらせていく)ことです。
反復横跳びの「反復」でみなさんは反復横跳びのように繰り返し同じ作業をすると疲れたり、ミスしてしまったりしますが、コンピューターは疲れず、ミスせずに処理します。
例
反復処理はループとも言います。永遠に終わらないことを無限ループと言ったりするので、聞いたことがある人は多いのではないでしょうか。こちらの例はTikTokやYouTubeショートを想像すると分かりやすいです。
1.TikTok(ホームから離れるまで)
2.動画再生
3.TikTokで1に戻る(ホームから離れなければ)
このように条件が終わるまでずっと繰り返すのを反復処理といいます。
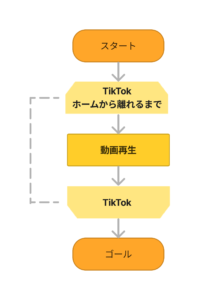
フローチャート
反復処理のフローチャートは少し特殊な形を使います。

TikTokではホームから離れなければ、無限に動画が再生されます。
まとめ
プログラミングでの基本の3つの処理「順次・分岐・反復」を説明しました。
基本をしっかりと学ぶことによって、自分がやりたいプログラミング(ゲームやweb制作、アプリ開発など)の近道になります。
基本もしっかり学びながらプログラミングライフを楽しみましょう!
このサイトではプログラミングの教育に関わることを発信しているので、子供がプログラミングに興味を持った親御さんやご本人自身ぜひ参考にしてください!





コメント